3 Click Rule – A Secret of eCommerce Conversion
The three-click rule is an unofficial web design rule that suggests that a user of an ecommerce website should be able to find the product or information they are looking for within three clicks from anywhere on the site.
The idea behind this rule is that users will become frustrated and leave the site if they have to click too many times to reach their goal. A properly implemented navigation improves user experience and significantly increases conversation rates.
For example, if a user wants to buy a pair of shoes, they should be able to go from the homepage to the shoes category (1st click), from the shoes category to the desired brand or style (2nd click), and from there to the product page (3rd click).
Remember that it is not necessary to follow this rule strictly, the idea is to make the user experience as simple as possible and let customers find what they are looking for as quickly as possible.
The rule of 2000 is still very much relevant in 2023
The origin of the 3 click rule is not clear, but some sources trace it back to a book by Jeffrey Zeldman called Taking Your Talent to the Web, published in 2001.
In this book, Zeldman wrote that the 3 click rule is “based on the way people use the Web” and that it can help designers create sites with intuitive, logical hierarchical structures.
However, Zeldman also acknowledged that there are exceptions to this rule and that it is not a hard and fast rule. Other sources attribute the 3 click rule to web usability experts such as Jakob Nielsen or Steve Krug, who have advocated for simplicity and clarity in web design.
Use these 3 things to implement 3 click navigation the right way
Three click navigation is a web design principle that aims to help users find what they are looking for in an ecommerce website in three clicks or less. Some use cases of three click navigation in ecommerce website are:
Use Filters
Filters allow users to narrow down their choices by selecting specific criteria such as price, color, size, rating, etc. This can help users find the most relevant products in fewer clicks which in turns increases the chances of them buying it from your website.
For instance, if a user wants to buy a laptop, they can go from the homepage to the electronics category (1st click), from there to the laptop’s subcategory (2nd click), and then use the filters to select their preferred brand, model, features, etc. (3rd click).
Now you may say that if a user may use more than one filter it will increase the number of clicks from more than 3. But if you think back users only had to do three actions, first go to the electronics section, then go to the laptop section and then choose the filters, isn’t it.
Use Breadcrumbs
Breadcrumbs are links that show the path of the current page from the homepage. They can help users navigate back and forth between different levels of categories and products without losing their context. For example, if a user is on a product page, they can see the breadcrumbs at the top of the page, such as Home > Electronics > Laptops > Dell Inspiron. They can then click on any of these links to go back to a previous level (1st, 2nd or 3rd click).
Today you will find breadcrumbs implemented in almost all the websites, but it is especially more popular in b2c website. They have large inventory, deeper structure and lot of variants.
Use Search
Search is a powerful tool that can help users find what they are looking for quickly and easily. Ecommerce websites can offer a built-in search feature that can return relevant results based on keywords, phrases, or product attributes.
Users can also use advanced search options to refine their search criteria and get more accurate results. For example, if a user wants to buy a blue shirt, they can type “blue shirt” in the search box on the homepage (1st click), then see a list of matching products (2nd click), and then choose one of them (3rd click).
An example of good implementation of 3 click navigation.
You probably might have used the following websites in your day-to-day life but might not have noticed how much attention they have given to these user experiences.
Amazon.com
Amazon.com is one of the largest and most successful ecommerce websites in the world. Amazon has over 12 million products listed on the marketplace across various categories and subcategories, but I am sure you must have never faced any issue with finding a product you are looking for, have you?
Amazon.com uses a combination of layered navigation, breadcrumbs, search, and filters to help users find what they are looking for in three or four clicks.
Let’s try couple of examples, you can also try along with us:
Let’s say I am looking for a laptop, let’s see how many steps it takes to find the right option
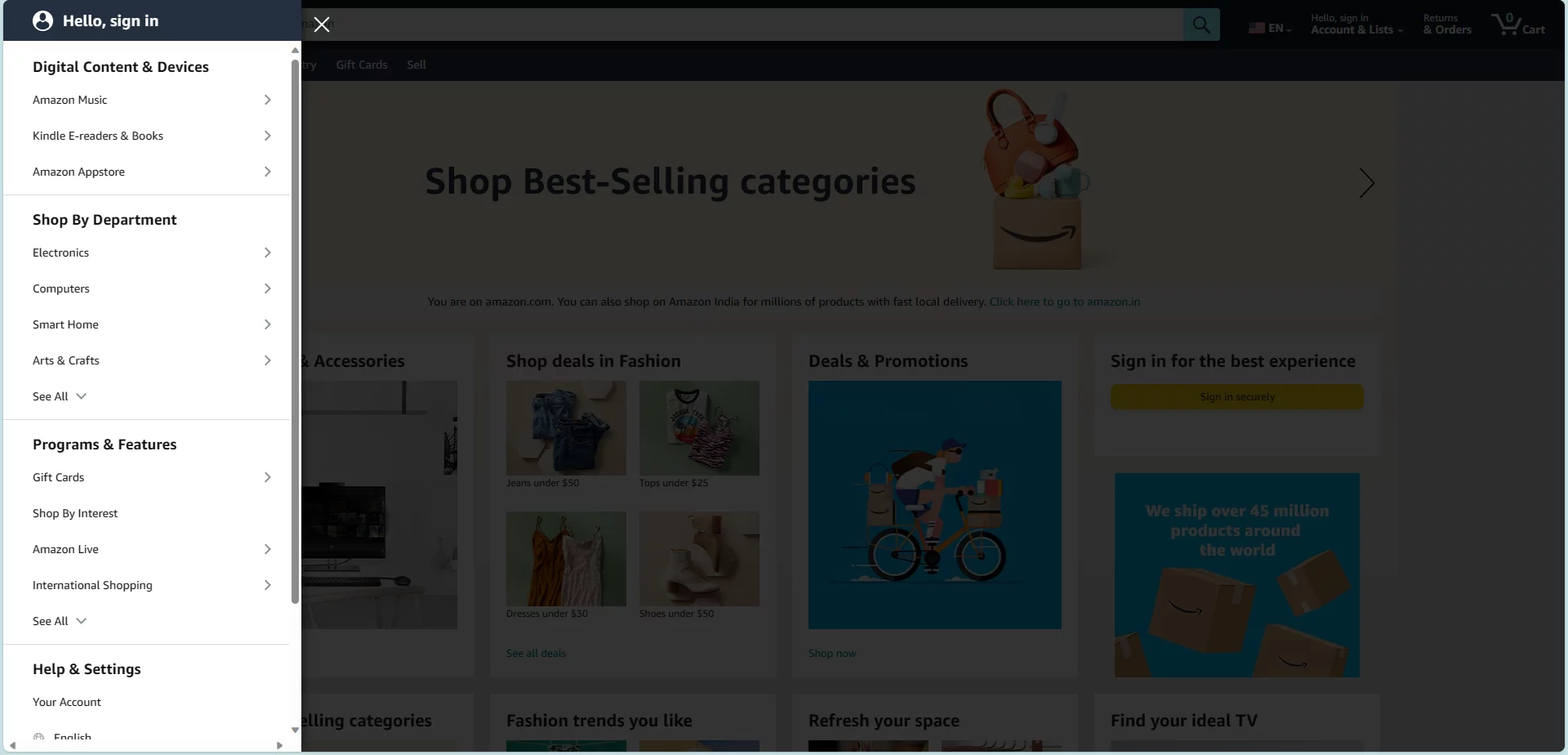
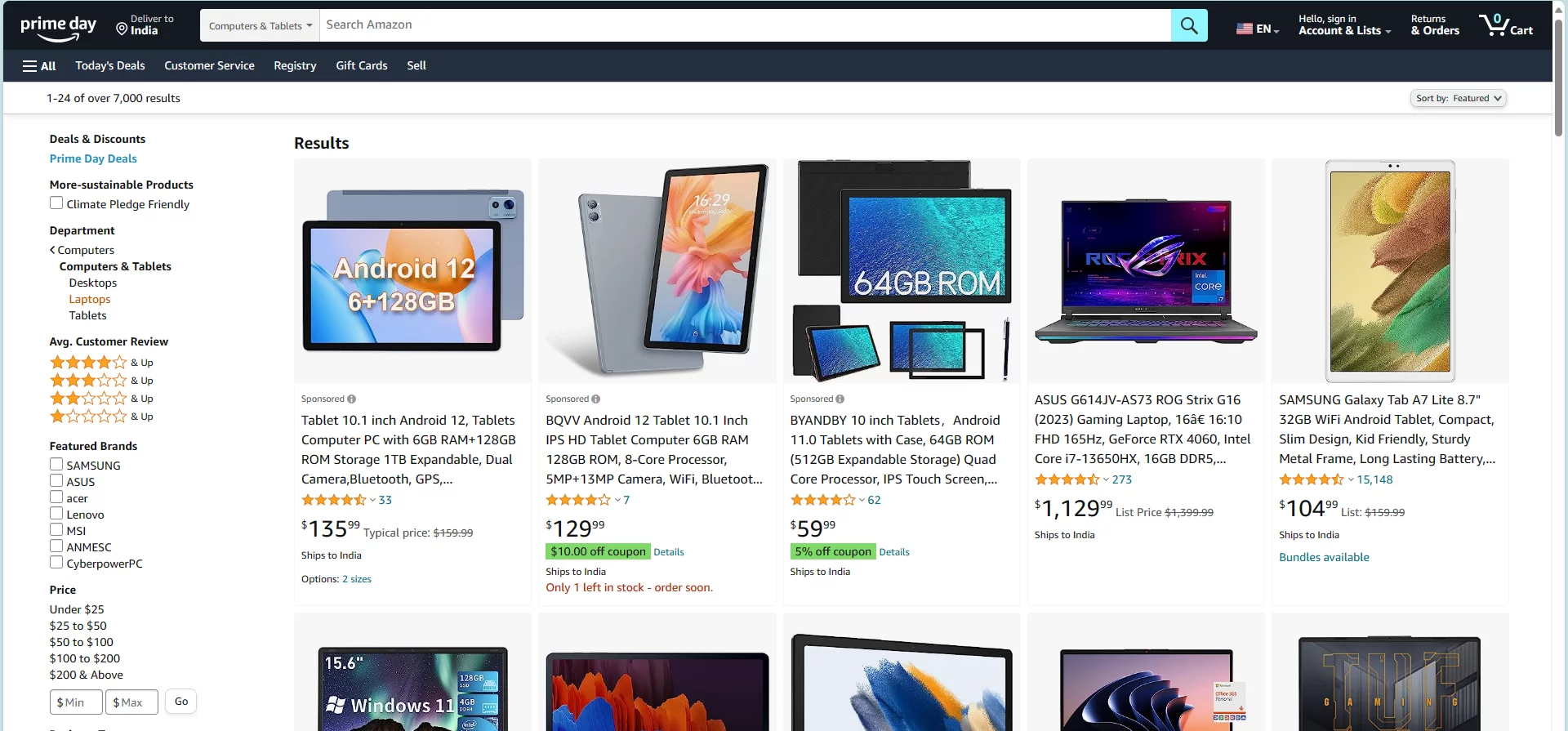
Step 1: Opening the Menu

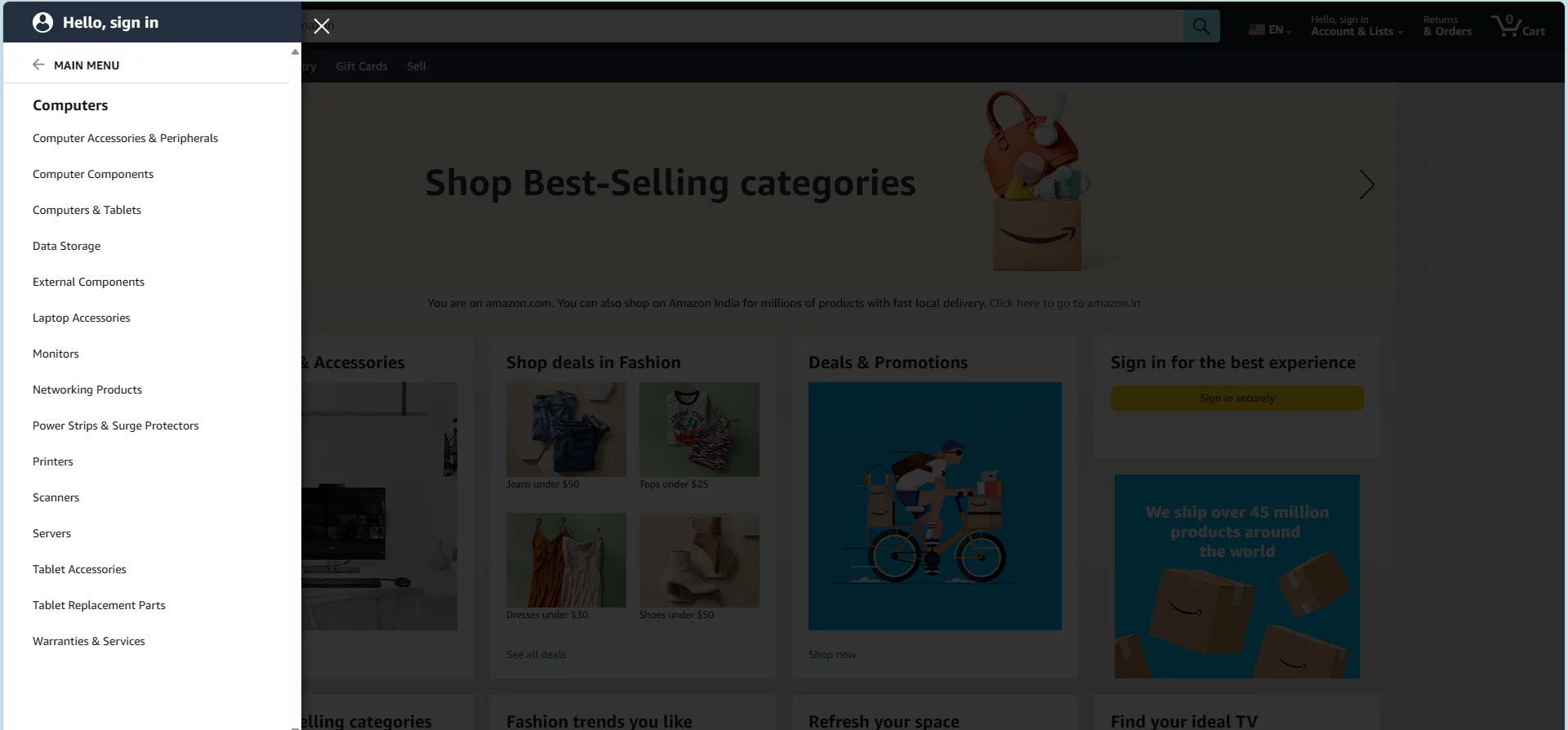
Step 2: Going to Computers Section

Step 3: Clicking the Computer & Tablet Section

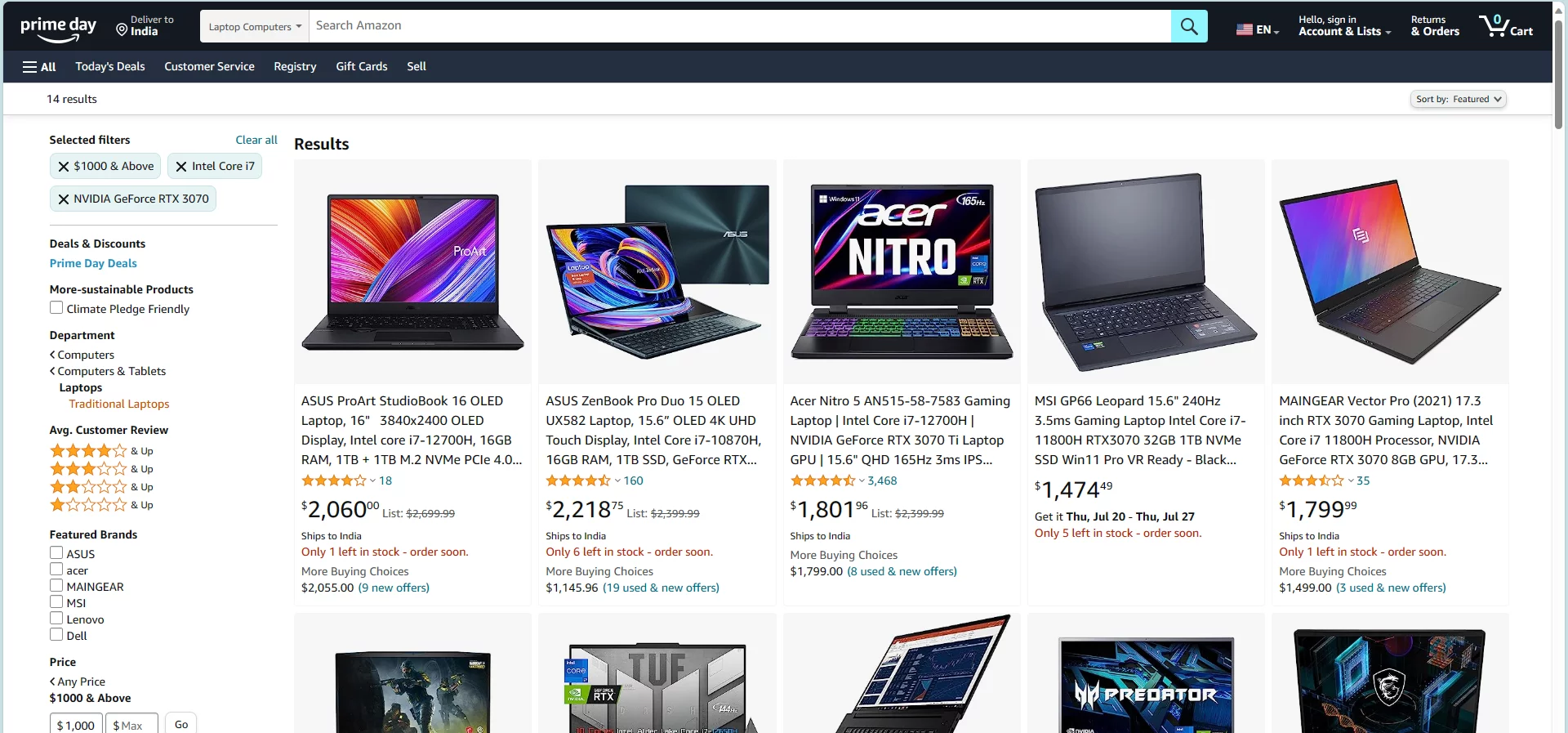
Step 4: Using filters depending on my need! Voilà!

Now if you think that we took more than 3 steps, then I will again reiterate few things. Amazon has millions of products, and we used the longest possible path to find the product. We didn’t login so there was no data, or AI to work with. And if we would have used the search bar, we would have found the result in just 2 clicks.
Do you know! A case study by Baymard Institute found that Amazon.com has one of the best ecommerce search engines in terms of relevance, speed, and usability.
How AI and NLP bring new abilities to take the 3 click navigation to the next level
Artificial intelligence and Natural language processing technologies are enabling store owners to make website navigation more effectively and efficiently. Implementing three click navigation has never been so easy. In fact, leveraging the NLP opens up so many possibilities of making your website navigation more natural and intuitive.
AI and NLP can help ecommerce websites improve their search functionality by understanding the user’s intent, context, and preferences. They can also help ecommerce websites provide more relevant results, suggestions, corrections, and autocomplete options.
For example, if a user types “black dress”, AI and NLP can show results that match the user’s size, style, and budget preferences.
AI and NLP can help ecommerce websites enhance their personalization by analyzing the user’s behaviour, history, and feedback. They can also help ecommerce websites provide more tailored recommendations, offers, and content.
For example, if a user has bought a pair of jeans from a certain brand before, AI and NLP can suggest other products from that brand or similar ones on their homepage itself
Wondering how you can implement the idea of 3 Click navigation in your ecommerce website
Well most of the modern ecommerce websites come with great navigation systems out of the box, and if you have a website with not many SKUs then you will not need any custom or third party navigation plugin. You just need to choose the right platform for your ecommerce store. But if you have a business that a large scale operations and a large number of products and SKUs then you can check out the following list of our recommendation of themes and plugins that will drastically improve your website navigation:
Magento
Magento is a powerful and flexible ecommerce platform that supports multiple levels of navigation, filters, breadcrumbs, and search. Some of the plugins themes and extensions that can enhance these features are:
Amasty Magento Layered Navigation
This extension allows users to filter products by attributes such as price, color, size, rating, etc. It also supports AJAX loading, which means that users do not have to reload the page every time they apply a filter. This can help users find what they are looking for in fewer clicks.
Porto Theme
Proto is probably the most popular and arguably the best theme available for Magento. It is a responsive theme that offers a clean and modern design, as well as various customization options. It also comes with a powerful admin panel, a mega menu, a quick view feature, and a one-step checkout feature. These features can improve the user experience and navigation of the site.
Amasty ElasticSearch
This extension improves the search functionality of Magento by using Elasticsearch, a fast and reliable search engine. It provides features such as autocomplete, spell check, synonyms, voice search, etc. It also shows relevant results based on keywords, phrases, or product attributes. This can help users find what they are looking for quickly and easily.
Shopify
If you are using shopify then following apps and themes can help you implement the three click rule are:
Shopify Product Filter & Search
This app allows users to filter and search products by various criteria such as price, color, size, rating, tags, etc. It also supports AJAX loading, which means that users do not have to reload the page every time they apply a filter or search. This can help users find what they are looking for in fewer clicks.
Debutify
This is a free and high-converting theme that offers a sleek and minimalist design, as well as various customization options. It also comes with a sticky add to cart button, a collection add to cart button, and more. These features can enhance the user experience and navigation of the site.
Shopify Instant Search+
This app enhances the search functionality of Shopify by using artificial intelligence and natural language processing. It provides features such as autocomplete, spell check, synonyms, voice search, etc. It also shows relevant results based on keywords, phrases, or product attributes. This can help users find what they are looking for quickly and easily.
WooCommerce
If you are using WordPress along with WooCommerce plugin for your ecommerce store then you should checkout the following plugins and themes that can help you optimise the navigation structure of your website and implement the three click rule are
WooCommerce Product Filter
This plugin allows users to filter products by attributes such as price, color, size, rating, category, tag, etc. It also supports AJAX loading, which means that users do not have to reload the page every time they apply a filter. This can help users find what they are looking for in fewer clicks.
WooCommerce AJAX Search
This plugin improves the search functionality of WooCommerce by using AJAX technology. It provides features such as autocomplete, suggestions, images, prices, etc. It also shows relevant results based on keywords or phrases. This can help users find what they are looking for quickly and easily.
If you need any help with improving your ecommerce website, please feel free to get in touch with our ecommerce experts.
Would you like to share this article?
All Categories
Latest Post
- What Meta’s 2026 WhatsApp Chatbot Ban Means for Businesses — Explained
- RAG vs. Fine-Tuning: Choosing the Right Approach for Your AI Project
- AI Customer Support Agents: Real-World Impact and Technology Explained
- Magento 2 Rich Text Schema Setup in JSON-LD: Step-by-Step Guide
- Fixing Magento 2 Product Schema Markup | Missing “image” field FIX